
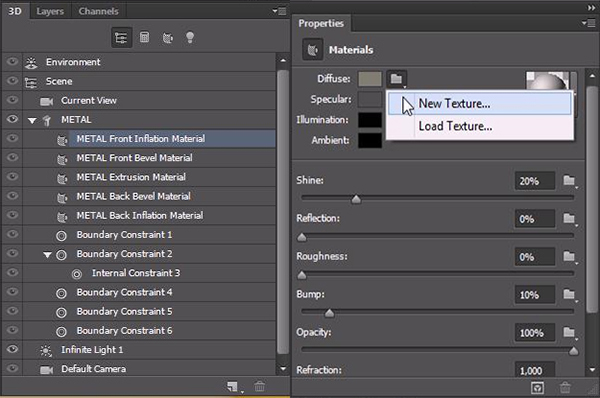
Select the Rectangle layer in the Layers panel, then its mesh name in the 3D panel, and change the Extrusion Depth to 10 in the Properties panel. So make sure to always select the name of the element you want to modify in the 3D panel before you change its settings in the Properties panel. The 3D panel has all the components of the 3D scene, and when you click the name of any of those, you’ll be able to access its settings in the Properties panel.

To access the 3D mesh settings and properties, you’ll need to open two panels: The 3D panel, and the Properties panel (both found under the Window menu). Select each of the shape layers that you have, then go to 3D -> New 3D Extrusion from Selected Path. In the image below, the other layers are made invisible so that you can see the result. Subtract the Dots shape from the rectangle just like you did previously.

Set the Foreground color to #b7b7b7, pick the Rectangle Tool, then click and drag to create a rectangle that extends a tiny bit outside the document, and place that rectangle right below the text shape layer. Once you release the mouse button, the dots will be subtracted from the text shape. The dots will snap when they are exactly on top of each other. Select the text shape layer, then click and drag the dots shape so that the first dot of the shape is placed exactly over the first dot shape you already have. This will create the dots in the exact same original size. Pick the Custom Shape Tool, then scroll down the Custom Shape picker to click the “Dots” shape you’ve just defined.Īfter that, click the Subtract Front Shape icon in the Options bar, click the Geometry Settings icon, and choose the Defined Size option and un-check the From Center box. Go to Edit -> Define Custom Shape, and type in a name for the new shape (e.g. When you’re done, you can get rid of the guides if you like by going to View -> Clear Guides. Then, click and drag slightly along the upper guide you created, to place a circle in the center of the first letter’s edges surrounding the guide.Ĭlick the Combine Shapes icon in the Options bar, then continue adding the circles along both guides for the all letters/letters’ tips. Set the Foreground color to White, pick the Ellipse Tool, click the Geometry Settings icon in the Options bar, then set the Fixed Size dimensions to 7, and check the From Center box. Then right click the copy layer and choose Convert to Shape. The holes we are going to create inside the text will be added along those guides.ĭuplicate the text layer, and make it invisible by clicking the eye icon next to it. To do so, show the Rulers (View -> Rulers), then click and drag the ruler at the top to create each guide and place it where you want it to be on the text. Next, we are going to create some guides near the top and the bottom of the text.
Photoshop cs6 3d text how to#
This tutorial will show you how to create a simple and fun layered text effect using the 3D capabilities, and will show you some cool tips and tricks that can be used whenever working in the 3D environment in general as well.Ĭreate a new 1150 x 825 px document, and create the text in Black using the font PoetsenOne, and the font Size 200 pt. With all the 3D tools and settings, you can create many amazing 3D effects easily and quickly.

There are so many things that can be done in the Photoshop CS6 3D environment. How to make 3D Layers Text Effect in Photoshop CS6


 0 kommentar(er)
0 kommentar(er)
